A Godot 4 plugin to easily create and animate slides
|
|
4 місяців тому | |
|---|---|---|
| doc | 4 місяців тому | |
| godot | 4 місяців тому | |
| .gitattributes | 2 роки тому | |
| .gitignore | 10 місяців тому | |
| LICENSE.txt | 2 роки тому | |
| README.md | 4 місяців тому | |
| install.fish | 4 місяців тому |
README.md
Godot Slide Show Plugin
A plugin to easily create and animate slides in Godot 4.
This plugin is small, stable and adaptable.
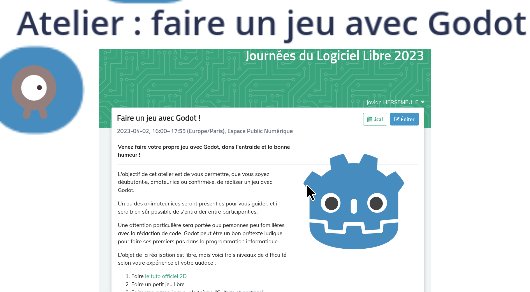
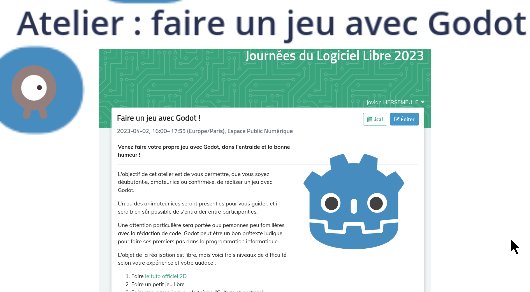
This plugin was initially developed for my talk about Godot for the JDLL event. This complete project is also publicly available. The animated gif below shows how it works.
Features
A slide is a scene
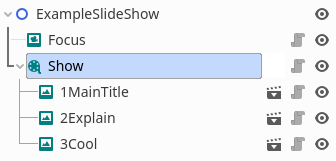
Leverage the Godot scene system by providing a custom Slide node to use as root for your slide scene. Then you are free to add anything in your slide scene. Don't forget to include it as a child of your Show node in your main scene.
Smooth and customizable transitions between slides
A custom Camera2D node named Focus handles transitions, tweening position and scale. Transition can be customized via the Focus node.
The Focus is auto-detected by the Show node, and must rely at the same level in your scene tree.
React to input : next, skip, previous, home slide
You can customize those events by providing your custom action names in the Show node.
Click on a slide gives it focus
If you want to target a specific slide you see, juste click on it with your mouse.
How to use
This repository contains a minimalist example made with Godot 4. You can clone this project and open the godot folder with Godot 4+.
Basics
Basic node arrangement in your main scene.
1. Install the plugin
Add or merge the addons folder with the one at the top of your own project.
Check the official documentation about installing a plugin to have more details.
2. Create your main scene
Create your main global scene.
3. Instantiate a Focus
Instantiate the Focus node, playing the role of a custom Camera2D.
4. Instantiate a Show
Instantiate the Show node, that must be a sibling of the Focus node to be auto-detected.
5. Create your own Slides by creating Scene based on Slide node
To create and edit a slide, create a new scene with the Slide node as root node. You can add any Node in your slide scene, like a Label or a Sprite2D.
6. Instantiate your slides as children of Show
To add the slide to your show, instantiate it in your main scene as a child of your Show node. Put only Slide scenes as children of the Show. The order of the children determines the sequence of slides.
You are ready to run your own slideshow ! :tada:
7. Play your game
Run your slide show!
Default controls :
- Enter
ui_accept: go smoothly to next slide - Right arrow
ui_right: go to next slide without transition - Left arrow
ui_left: go to previous slide without transition - Escape
ui_cancel: go to the starting slide - Mouse click : go smoothly to the nearest slide from click position
Advanced features
Start from another slide
If you want to specify a starting slide, you can specify its index via the inspector. Can be useful to experiment parts of your slideshow.
Hide slides before they got focus
To reveal slides on focus, check the hide slides in the Show. If you want some slides to remain always visible, chek always visible on the corresponding slide.
Customize input map
You can create your own actions, and give them to the Show node via the input setup section in the inspector.
Processing management
One of the most useful abilities of the Godot Slideshow Plugin is to showcase Godot scenes, like game samples or engine features.
By default, to prevent side-effects and overcharge your computer resources, Slide nodes override the process state of their children. You can adjust these settings in the Processing management section :
- Start when enabled : when the current slide is focused, set the process mode of every child to
PROCESS_MODE_PAUSABLE; otherwise, do not alter the process mode - Keep when disabled : keep the process state when the slideshow starts or when the focus go to another slide ; otherwise, set process mode to every child to
PROCESS_MODE_DISABLED
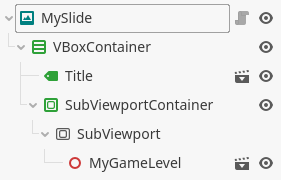
Embed your game in a slide
- Merge the project folder of your game into your show folder (both contain
project.godot) - Merge properties of
project.godot, like input maps, physics layers ... - Add a SubViewport in your slide scene
- Instantiate a game scene as a child of the SubViewport
- Make the SubViewport a child of a SubViewportContainer
Alternative of merging games : If you have conflicts when you merge your games files, you'd rather prefer to keep it in its own subfolder of your SlideShow project. Keep in mind that you have to fix every string in scripts referencing a resource by its path! (You can mitigate this by referencing uuid of resources instead).
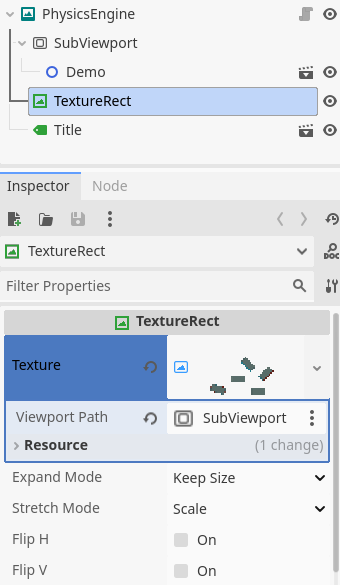
Alternative for SubViewportContainer : This node is useful to pass inputs to your game ; if you want only to demonstrate a visual effect, you can use a viewport texture referencing the subviewport parent of your demo scene, for instance in a Sprite2D or a TextureRect.
Export your slides
The plugin leverages the Godot Movie Maker to easily export every slides to png files.
This feature can be useful when you need to share your work without the hassle to download your project and set up Godot. The exported slides can be used as a backup, or can be cliped into a video for instance.
- Set up your export path in the Project settings > Editor > Movie maker (make sure the folder exists, and specify png), e.g.
../dist/export/slide.png; - Enable the movie mode ;
- Run the project : the
Showwill quickly review every slide, and quit when the last one is reached ; - It's already done : your slides are available in your export folder, with one png file for each slide.
Note : the resolution of your exported slides are related to the resolution set up in your project.
Warning : pay attention to the window resolution, especially if you are using a tiling windows manager!
The export automation is enabled with two toggles in the Show node, in the Export section :
- One Slide per Frame : automatically go to next slide at each frame ;
- Quit after last slide : automatically quit the game after the last slide is reached.
Note : the export settings are effective only when the Movie Maker mode is enabled.
Troubleshoot
I have a physics scene in a scaled slide, physics nodes changed size when appearing !
Sorry, Godot override scale when using physics.
To prevent the scale of your slide in the main scene to disturb your physics simulation, embed it into a subviewport. See the "embed your game" instruction above.
Bonus
Install script
fish required.
GD_SHOW_PROJECTS=../myProject1/godot/ ./install.fish
License
This plugin is free software licensed under the MIT license, the same license used by the Godot engine itself.
See LICENSE.txt.