|
|
@@ -42,7 +42,7 @@ présentes lors de l'atelier d'orienter leur découverte du Godot Engine
|
|
|
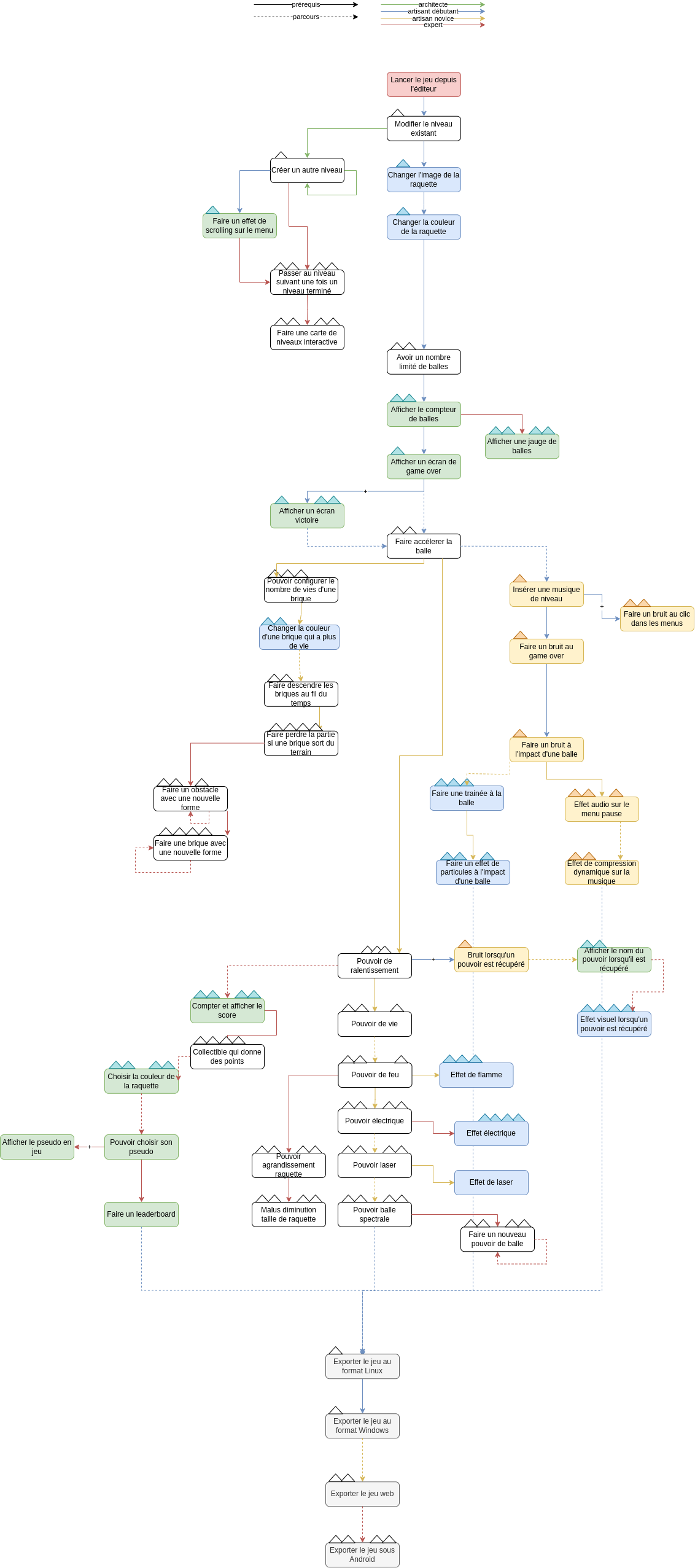
carte fournie.
|
|
|
|
|
|
<figure>
|
|
|
-
|
|
|
+
|
|
|
</figure>
|
|
|
|
|
|
Légende de la carte :
|
|
|
@@ -69,7 +69,7 @@ de comprendre chaque bout de code vous-même.
|
|
|
Les commentaires en Godot commencent avec `#`. Raccourci pour dé-commenter
|
|
|
les lignes sélectionnées : `Ctrl` + `K`.
|
|
|
|
|
|
-Note : les commentaires doubles `##` sont des commentaires spéciaux dits
|
|
|
+> Note : les commentaires doubles `##` sont des commentaires spéciaux dits
|
|
|
de documentation (docstrings). Il ne faut pas les dé-commenter ! Le texte
|
|
|
associé est visible dans l'éditeur.
|
|
|
|
|
|
@@ -113,7 +113,7 @@ Partie théorique pour avoir un peu de contexte.
|
|
|
|
|
|
### Éditeur Godot
|
|
|
|
|
|
-
|
|
|
+[Documentation officielle sur l'éditeur](https://docs.godotengine.org/fr/4.x/tutorials/editor/index.html#editor-s-interface)
|
|
|
|
|
|
|
|
|
### Concepts Godot
|
|
|
@@ -199,10 +199,13 @@ Partie théorique pour avoir un peu de contexte.
|
|
|
<https://docs.godotengine.org/fr/4.x/classes/class_vector2.html>
|
|
|
|
|
|
|
|
|
-
|
|
|
+
|
|
|
|
|
|
## Lancer le jeu depuis l'éditeur
|
|
|
|
|
|
+- Prérequis
|
|
|
+ - Avoir installé [Godot 4.3](https://godotengine.org/download/archive/4.3-stable/)
|
|
|
+ - Avoir téléchargé et décompréssé [un projet de l'atelier](https://www.jovian-hersemeule.eu/cdl/raquette/projets/)
|
|
|
|
|
|
- Actions
|
|
|
- Démarrer l'exécutable de Godot : La fenêtre de gestion des projets s'ouvre (importation, création de nouveau projet, lancement de l'éditeur, etc).
|
|
|
@@ -254,6 +257,10 @@ scènes qui composent le jeu.
|
|
|
> Note : L'ensemble de ses fichiers et dossiers doivent être édités dans
|
|
|
l'éditeur de Godot et non directement via le navigateur de fichiers.
|
|
|
|
|
|
+- [ ] J'ai fait cette étape.
|
|
|
+- Suite
|
|
|
+ - Continuer l'initiation : [Modifier le niveau existant](#modifier-le-niveau-existant)
|
|
|
+
|
|
|
|
|
|
|
|
|
## Modifier le niveau existant
|
|
|
@@ -262,7 +269,8 @@ l'éditeur de Godot et non directement via le navigateur de fichiers.
|
|
|
|
|
|
Niv. 1
|
|
|
|
|
|
-
|
|
|
+- Prérequis
|
|
|
+ - [Lancer le jeu depuis l’éditeur](#lancer-le-jeu-depuis-léditeur)
|
|
|
- Actions
|
|
|
- Dans la vue 2D, configurer la grille (bouton "Option
|
|
|
d'aimantation") avec les valeurs suivantes :
|
|
|
@@ -275,21 +283,21 @@ Niv. 1
|
|
|
l'Inspecteur.
|
|
|
|
|
|
Image : Capture de la configuration de la grille
|
|
|
-
|
|
|
+
|
|
|
|
|
|
- [ ] J'ai modifié un niveau existant !
|
|
|
- Suite
|
|
|
- Parcours architecte : [Créer un autre niveau](#créer-un-autre-niveau)
|
|
|
- - Parcours artisan : [Changer l'image de la raquette](#todo)
|
|
|
- - Étape bonus : [Pouvoir scroller les planètes](#pouvoir-scroller-les-planètes)
|
|
|
+ - Parcours artisan : [Changer l’image de la raquette](#changer-limage-de-la-raquette)
|
|
|
|
|
|
|
|
|
## Créer un autre niveau
|
|
|
|
|
|
|
|
|
-
|
|
|
Niv. 1
|
|
|
|
|
|
+- Prérequis
|
|
|
+ - [Modifier le niveau existant](#modifier-le-niveau-existant)
|
|
|
|
|
|
- Actions
|
|
|
- Dupliquer la scène d'un niveau.
|
|
|
@@ -303,7 +311,12 @@ Niv. 1
|
|
|
l'Inspecteur pour choisir votre niveau.
|
|
|
- Modifier le champs "Normal" de la section "Texture" pour
|
|
|
changer l'image de la planète.
|
|
|
-
|
|
|
+- [ ] J'ai fait cette étape.
|
|
|
+- Suite
|
|
|
+ - Refaire la même étape en créant un autre niveau !
|
|
|
+ - Pour avoir plus de place pour mettre des niveaux : [Pouvoir scroller les planètes](#pouvoir-scroller-les-planètes)
|
|
|
+ - Continuer le parcours artisan : [Changer l’image de la raquette](#changer-limage-de-la-raquette)
|
|
|
+ - Pour les expert·es : [Passer au niveau suivant une fois un niveau terminé](#passer-au-niveau-suivant-une-fois-un-niveau-terminé)
|
|
|
|
|
|
## Pouvoir scroller les planètes
|
|
|
|
|
|
@@ -324,8 +337,9 @@ Niv. 1
|
|
|
|
|
|
- [ ] J'ai activé le scrolling dans le choix du niveau !
|
|
|
- Suite
|
|
|
- - Parcours architecte : [Créer un autre niveau](#créer-un-autre-niveau)
|
|
|
- - Parcours artisan : [Changer l'image de la raquette](#)
|
|
|
+ - Remplir l'espace : [Créer un autre niveau](#créer-un-autre-niveau)
|
|
|
+ - Continuer le parcours artisan : [Changer l’image de la raquette](#changer-limage-de-la-raquette)
|
|
|
+ - Pour les expert·es : [Passer au niveau suivant une fois un niveau terminé](#passer-au-niveau-suivant-une-fois-un-niveau-terminé)
|
|
|
|
|
|
|
|
|
## Changer l'image de la raquette
|
|
|
@@ -370,7 +384,6 @@ La belle image pour votre raquette est disponible dans `composants/objets/raquet
|
|
|
pouvoir importer votre image.
|
|
|
|
|
|
- [ ] J'ai changé l'image de la raquette !
|
|
|
-
|
|
|
- Suite
|
|
|
- [Changer la couleur de la raquette](#changer-la-couleur-de-la-raquette)
|
|
|
|
|
|
@@ -382,7 +395,7 @@ La belle image pour votre raquette est disponible dans `composants/objets/raquet
|
|
|
Niv. 1
|
|
|
|
|
|
- Prérequis
|
|
|
- - [Changer l'image de la raquette](#changer-l-image-de-la-raquette)
|
|
|
+ - [Changer l’image de la raquette](#changer-limage-de-la-raquette)
|
|
|
|
|
|
- Actions
|
|
|
- Double-cliquer sur le fichier "raquette.tscn" pour ouvrir la
|
|
|
@@ -410,12 +423,13 @@ modifier pour changer la couleur de la raquette dans le jeu.
|
|
|
disparaître et valider la couleur choisie.
|
|
|
|
|
|
|
|
|
-Note : vous pouvez aussi changer la valeur du champ "Modulate" du
|
|
|
+> Note : vous pouvez aussi changer la valeur du champ "Modulate" du
|
|
|
nœud racine `StaticBody2D`, ce qui change la couleur de tous les
|
|
|
enfants, y compris l'image.
|
|
|
|
|
|
+- [ ] J'ai fait cette étape.
|
|
|
- Suite
|
|
|
- - Avoir un nombre limité de balle
|
|
|
+ - Continuer l'initiation : [Avoir un nombre limité de balles](#avoir-un-nombre-limité-de-balles)
|
|
|
|
|
|
|
|
|
## Avoir un nombre limité de balles
|
|
|
@@ -449,8 +463,9 @@ une valeur à une variable.
|
|
|
> Astuce : afficher le nombre de balles après chaque
|
|
|
décrémentation avec une fonction `print()`
|
|
|
|
|
|
+- [ ] J'ai fait cette étape.
|
|
|
- Suite
|
|
|
- - Afficher le compteur de balles
|
|
|
+ - Continuer l'initiation : [Afficher le compteur de balles](#afficher-le-compteur-de-balles)
|
|
|
|
|
|
|
|
|
## Afficher le compteur de balles
|
|
|
@@ -459,6 +474,8 @@ une valeur à une variable.
|
|
|
|
|
|
Niv. 2
|
|
|
|
|
|
+N'hésitez pas à lire l'explication sur les signaux si besoin !
|
|
|
+
|
|
|
|
|
|
- Actions
|
|
|
- Dé-commenter la déclaration du signal `nb_balles_change` dans la scène du lanceur.
|
|
|
@@ -471,6 +488,10 @@ Niv. 2
|
|
|
|
|
|
> Attention : Si le label renvoie une erreur : "Cannot convert argument 1 from int to String.", cela veut juste dire qu'il faut convertir la valeur de `nombre_de_balles` en String avant d'émettre le signal.
|
|
|
|
|
|
+- [ ] J'ai fait cette étape.
|
|
|
+- Suite
|
|
|
+ - Continuer l'initiation : [Afficher un écran de game over](#afficher-un-écran-de-game-over)
|
|
|
+ - Pour les expert·es : [Afficher une jauge de balles](#afficher-une-jauge-de-balles)
|
|
|
|
|
|
### Explications : les signaux
|
|
|
|
|
|
@@ -514,6 +535,11 @@ Niv. 1
|
|
|
|
|
|
.
|
|
|
|
|
|
+- [ ] J'ai fait cette étape.
|
|
|
+- Suite
|
|
|
+ - Étape bonus : [Afficher un écran de victoire](#afficher-un-écran-de-victoire)
|
|
|
+ - Continuer l'initiation : [Faire accélérer la balle](#faire-accélérer-la-balle)
|
|
|
+
|
|
|
|
|
|
## Afficher un écran de victoire
|
|
|
|
|
|
@@ -535,6 +561,9 @@ Niv. 3 : beaucoup d'étapes
|
|
|
> Note : comme les balles créées par le lanceur sont des nœuds enfants,
|
|
|
détruire le lanceur détruit aussi toutes les balles.
|
|
|
|
|
|
+- [ ] J'ai fait cette étape.
|
|
|
+- Suite
|
|
|
+ - Continuer l'initiation : [Faire accélérer la balle](#faire-accélérer-la-balle)
|
|
|
|
|
|
|
|
|
## Faire accélérer la balle
|
|
|
@@ -543,6 +572,8 @@ détruire le lanceur détruit aussi toutes les balles.
|
|
|
Niv. 2
|
|
|
|
|
|
|
|
|
+- Prérequis
|
|
|
+ - [Avoir un nombre limité de balles](#avoir-un-nombre-limité-de-balles)
|
|
|
- Actions
|
|
|
- Créer, dans le script de la balle, une constante :
|
|
|
"acceleration_par_touche: float = 50.0 # px / sec / touche"
|
|
|
@@ -570,6 +601,10 @@ la lecture et la maintenance du code.
|
|
|
Par exemple, `_vitesse` est une variable privée ; seule la balle elle-même
|
|
|
a le droit de la modifier, car c'est sa responsabilité.
|
|
|
|
|
|
+- [ ] J'ai fait cette étape.
|
|
|
+- Suite
|
|
|
+ - [Le carrefour Godot](#le-carrefour-godot)
|
|
|
+
|
|
|
### Explications : les fonctions virtuelles Godot
|
|
|
|
|
|
Certaines méthodes préfixées par `_` sont des fonctions que Godot connaît
|
|
|
@@ -618,10 +653,10 @@ Bravo pour avoir terminé votre parcours initiatique !
|
|
|
|
|
|
Bienvenue au carrefour où attendent Vladimir et Estragon. N'attendez pas Godot, partez à sa recherche !
|
|
|
|
|
|
-- [ ] Parcours [artisan artiste](#inserer-une-musique-de-niveau)
|
|
|
-- [ ] Parcours [artisan maçon](#todo-go-to-brique)
|
|
|
-- [ ] Parcours [super artisan](#todo-go-to-pouvoir)
|
|
|
-- [ ] Parcours [artisan facteur](#todo-exporter-son-jeu)
|
|
|
+- [ ] Parcours [artisan artiste](#insérer-une-musique-dans-un-niveau)
|
|
|
+- [ ] Parcours [artisan maçon](#pouvoir-configurer-le-nombre-de-vies-dune-brique)
|
|
|
+- [ ] Parcours [super artisan](#pouvoir-de-ralentissement)
|
|
|
+- [ ] Parcours [artisan facteur](#exporter-le-jeu-au-format-linux)
|
|
|
|
|
|
> Note : vous repasserez probablement par ici plus tard ; n'hésitez pas à cocher les parcours que vous avez déjà faits !
|
|
|
|
|
|
@@ -654,7 +689,10 @@ positionnel en 3 dimensions).
|
|
|
- Référence
|
|
|
- Le nœud AudioStreamPlayer :
|
|
|
<https://docs.godotengine.org/fr/4.x/classes/class_audiostreamplayer.html>
|
|
|
-
|
|
|
+- [ ] J'ai fait cette étape.
|
|
|
+- Suite
|
|
|
+ - Continuer : [Faire un bruit au game over](#faire-un-bruit-au-game-over)
|
|
|
+ - Étape bonus : [Faire un bruit au clic sur bouton début](#faire-un-bruit-au-clic-sur-bouton-début)
|
|
|
|
|
|
## Faire un bruit au clic sur bouton début
|
|
|
|
|
|
@@ -692,7 +730,9 @@ Niv. 2
|
|
|
Puis ajouter `%SonClic.play()`
|
|
|
dans la fonction `_quand_planete_est_cliquee()` dans
|
|
|
le script `planete.gd`.
|
|
|
-
|
|
|
+- [ ] J'ai fait cette étape.
|
|
|
+- Suite
|
|
|
+ - Continuer : [Faire un bruit au game over](#faire-un-bruit-au-game-over)
|
|
|
|
|
|
|
|
|
|
|
|
@@ -712,7 +752,9 @@ Niv. 1
|
|
|
- Dans le champs Bus dans l'inspecteur, sélectionner : Bruits
|
|
|
- Brancher le signal "visibility_changed()" du nœud "OhNon" ou du nœud "CommandeRetour" sur la fonction play() de l'AudioStreamPlayer.
|
|
|
- Note : si vous ne voyez pas la fonction play, ecrivez son nom.
|
|
|
-
|
|
|
+- [ ] J'ai fait cette étape.
|
|
|
+- Suite
|
|
|
+ - [Faire un bruit à l’impact d’une balle](#faire-un-bruit-à-limpact-dune-balle)
|
|
|
|
|
|
|
|
|
## Faire un bruit à l'impact d'une balle
|
|
|
@@ -734,9 +776,10 @@ Niv 1
|
|
|
- Dans l'inspecteur de l'AudioStreamPlayer affecter le champs
|
|
|
"Bus" au bus : Bruits
|
|
|
|
|
|
+- [ ] J'ai fait cette étape.
|
|
|
- Suite
|
|
|
- Parcours [artisan artiste graphique](#faire-une-trainée-à-la-balle)
|
|
|
- - Parcours [artisan artiste audio](#effet-audio-sur-le-menu-pause)
|
|
|
+ - Parcours [artisan artiste audio](#effet-audio-dynamique-sur-le-menu-pause)
|
|
|
|
|
|
|
|
|
## Faire une trainée à la balle
|
|
|
@@ -763,12 +806,15 @@ Niv. 3
|
|
|
<https://docs.godotengine.org/fr/4.x/classes/class_gpuparticles2d.html>
|
|
|
|
|
|
|
|
|
-Note : GPU signifie Graphical Process Unit, cela signifie que les
|
|
|
+> Note : GPU signifie Graphical Process Unit, cela signifie que les
|
|
|
particules sont calculées avec le processeur graphique. Il est
|
|
|
préférable de l'utiliser car plus performant ; cependant ça ne marche
|
|
|
pas sur toutes les machines. Auquel cas, on utilisera CPUParticles2D
|
|
|
(<https://docs.godotengine.org/fr/4.x/classes/class_cpuparticles2d.html#class-cpuparticles2d)>.
|
|
|
|
|
|
+- [ ] J'ai fait cette étape.
|
|
|
+- Suite
|
|
|
+ - [Effet impact d’une balle](#effet-impact-dune-balle)
|
|
|
|
|
|
## Effet impact d'une balle
|
|
|
|
|
|
@@ -795,9 +841,10 @@ Niv. 3
|
|
|
- Instancier la scène et l'ajouter à l'arbre au moment du
|
|
|
rebond dans le script de la balle.
|
|
|
|
|
|
+- [ ] J'ai fait cette étape.
|
|
|
- Suite
|
|
|
- - Parcours [artisan artiste audio](#effet-audio-sur-le-menu-pause)
|
|
|
- - Retour au [carrefour Godot](#todo)
|
|
|
+ - Parcours [artisan artiste audio](#effet-audio-dynamique-sur-le-menu-pause)
|
|
|
+ - Retour au [carrefour Godot](#le-carrefour-godot)
|
|
|
|
|
|
|
|
|
## Effet audio dynamique sur le menu pause
|
|
|
@@ -827,9 +874,10 @@ et activer l'un de ses effets.
|
|
|
"AudioServer.set_bus_effect_enabled(2,1, false)" pour
|
|
|
désactiver l'effet quand le menu pause se ferme.
|
|
|
- Documentation
|
|
|
- - Manipuler les bus audio avec la classe AudioServer :
|
|
|
- <https://docs.godotengine.org/fr/4.x/classes/class_audioserver.html#class-audioserver-method-set-bus-effect-enabled>
|
|
|
-
|
|
|
+ - [Manipuler les bus audio avec la classe AudioServer](https://docs.godotengine.org/fr/4.x/classes/class_audioserver.html#class-audioserver-method-set-bus-effect-enabled)
|
|
|
+- [ ] J'ai fait cette étape.
|
|
|
+- Suite
|
|
|
+ - [Effet audio dynamique : diminuer l’importance de la musique quand un effet sonore joue](#effet-audio-dynamique-diminuer-limportance-de-la-musique-quand-un-effet-sonore-joue)
|
|
|
|
|
|
|
|
|
|
|
|
@@ -887,9 +935,10 @@ sonores joues (contenu du bus "Bruits").
|
|
|
quand les effets sonores seront joués.
|
|
|
|
|
|
|
|
|
+- [ ] J'ai fait cette étape.
|
|
|
- Suite
|
|
|
- - Parcours [artisan artiste graphique](#faire-une-trainée-à-la-balle)
|
|
|
- - Retour au [carrefour Godot](#todo)
|
|
|
+ - Parcours [artisan artiste graphique](#faire-une-trainée-à-la-balle) (si vous ne l'avez pas déjà fait)
|
|
|
+ - Retour au [carrefour Godot](#le-carrefour-godot)
|
|
|
|
|
|
|
|
|
## Pouvoir configurer le nombre de vies d'une brique
|
|
|
@@ -916,7 +965,7 @@ Niv. 3
|
|
|
l'éditeur grâce au préfixe "@export".
|
|
|
|
|
|
|
|
|
-Note : quand vous modifiez la vie dans l'éditeur, sa couleur change en
|
|
|
+> Note : quand vous modifiez la vie dans l'éditeur, sa couleur change en
|
|
|
direct ! Cela est possible grâce à l'annotation "@tool" en haut du
|
|
|
script, qui permet de faire fonctionner le script dans l'éditeur (à
|
|
|
utiliser avec précaution) ; et la méthode "set_nombre_de_vies",
|
|
|
@@ -924,6 +973,10 @@ utilisée pour modifier le nombre de vie (set = set_nombre_de_vies),
|
|
|
qui rafraichit la couleur de la brique dès que le nombre de points de
|
|
|
vie est modifié.
|
|
|
|
|
|
+- [ ] J'ai fait cette étape.
|
|
|
+- Suite
|
|
|
+ - [Changer la couleur de la brique en fonction de sa vie](#changer-la-couleur-de-la-brique-en-fonction-de-sa-vie)
|
|
|
+
|
|
|
|
|
|
## Changer la couleur de la brique en fonction de sa vie
|
|
|
|
|
|
@@ -946,11 +999,14 @@ dégradé vers le rouge à la place.
|
|
|
script "brique.gd".
|
|
|
|
|
|
|
|
|
-Note : Le script a comme première instruction @tool : cela signifie
|
|
|
+> Note : Le script a comme première instruction @tool : cela signifie
|
|
|
qu'il s'exécute aussi dans l'éditeur. Cela permet de voir le
|
|
|
changement de couleur aussi dans l'éditeur lorsque vous fabriquez un
|
|
|
niveau.
|
|
|
|
|
|
+- [ ] J'ai fait cette étape.
|
|
|
+- Suite
|
|
|
+ - [Faire descendre les briques au fil du temps](#faire-descendre-les-briques-au-fil-du-temps)
|
|
|
|
|
|
## Faire descendre les briques au fil du temps
|
|
|
|
|
|
@@ -966,6 +1022,9 @@ Complètement facultatif.
|
|
|
- Créer une constante vitesse_de_descente := 5.0 # px/sec.
|
|
|
- Appliquer la descente à chaque image (frame) via la fonction
|
|
|
"_physics_process".
|
|
|
+- [ ] J'ai fait cette étape.
|
|
|
+- Suite
|
|
|
+ - [Faire perdre la partie si une brique sort du terrain](#faire-perdre-la-partie-si-une-brique-sort-du-terrain)
|
|
|
|
|
|
|
|
|
|
|
|
@@ -986,9 +1045,10 @@ Niv. 4
|
|
|
est détectée par la zone extérieure
|
|
|
- Relier ce signal au même signal que le game over classique
|
|
|
|
|
|
+- [ ] J'ai fait cette étape.
|
|
|
- Suite
|
|
|
- - Retour carrefour Godot
|
|
|
- - Challenge expert [faire un obstacle indestructible](#todo)
|
|
|
+ - Retour [au carrefour Godot](#le-carrefour-godot)
|
|
|
+ - Pour les expert·es : [Faire un obstacle avec une nouvelle forme](#faire-un-obstacle-avec-une-nouvelle-forme)
|
|
|
|
|
|
|
|
|
|
|
|
@@ -1045,9 +1105,11 @@ Niv. 3
|
|
|
<https://docs.godotengine.org/fr/4.x/tutorials/scripting/scene_tree.html>
|
|
|
|
|
|
|
|
|
+- [ ] J'ai fait cette étape.
|
|
|
- Suite
|
|
|
- - Continuer parcours [super artisan](#todo-goto-pouvoir-de-vie)
|
|
|
- - Parcours bonus [pour rendre la récup de pouvoir plus juteuse](#todo-bruit-recup)
|
|
|
+ - Continuer parcours [super artisan](#pouvoir-de-vieballes-supplémentaires)
|
|
|
+ - Parcours bonus [pour rendre la récup de pouvoir plus juteuse](#bruit-lorsquun-pouvoir-est-récupéré)
|
|
|
+ - Pour les expert·es : [Compter et afficher le score](#compter-et-afficher-le-score)
|
|
|
|
|
|
|
|
|
## Bruit lorsqu'un pouvoir est récupéré
|
|
|
@@ -1072,7 +1134,10 @@ Niv. 1
|
|
|
dans le dossier "effets"
|
|
|
- Instancier un AudioStreamPlayer2D depuis le code (même
|
|
|
emplacement que le signal possibilité 1)
|
|
|
-
|
|
|
+- [ ] J'ai fait cette étape.
|
|
|
+- Suite
|
|
|
+ - Continuer parcours [super artisan](#pouvoir-de-vieballes-supplémentaires)
|
|
|
+ - Continuer parcours bonus : [Afficher le nom du pouvoir lorsqu’il est récupéré](#afficher-le-nom-du-pouvoir-lorsquil-est-récupéré)
|
|
|
|
|
|
|
|
|
## Afficher le nom du pouvoir lorsqu'il est récupéré
|
|
|
@@ -1101,7 +1166,10 @@ Niv. 3
|
|
|
|
|
|
> Note : lorsque l'on appelle la méthode `VieBonus.nom_pouvoir()`, la méthode `PouvoirBase.nom_pouvoir()` n'est pas appelée. Cette mécanique s'appelle la surcharge.
|
|
|
|
|
|
-
|
|
|
+- [ ] J'ai fait cette étape.
|
|
|
+- Suite
|
|
|
+ - Continuer parcours [super artisan](#pouvoir-de-vieballes-supplémentaires)
|
|
|
+ - Continuer parcours bonus : [Effet de récupération de pouvoir](#effet-de-récupération-de-pouvoir)
|
|
|
|
|
|
|
|
|
## Effet de récupération de pouvoir
|
|
|
@@ -1122,9 +1190,11 @@ Niv. 4
|
|
|
- Attention : il ne faut détruire la scène avec queue_free quand
|
|
|
le son et l'animation sont terminées !
|
|
|
- Documentation
|
|
|
- - Référence :
|
|
|
- <https://docs.godotengine.org/fr/4.x/classes/class_animatedsprite2d.html>
|
|
|
+ - [Référence AnimatedSprite2D][https://docs.godotengine.org/fr/4.x/classes/class_animatedsprite2d.html]
|
|
|
|
|
|
+- [ ] J'ai fait cette étape.
|
|
|
+- Suite
|
|
|
+ - Continuer parcours [super artisan](#pouvoir-de-vieballes-supplémentaires)
|
|
|
|
|
|
|
|
|
|
|
|
@@ -1153,9 +1223,12 @@ Niv. 3
|
|
|
- Référence pour récupérer un nœud d'un groupe :
|
|
|
<https://docs.godotengine.org/fr/4.x/classes/class_scenetree.html#class-scenetree-method-get-first-node-in-group>
|
|
|
|
|
|
-
|
|
|
+
|
|
|
|
|
|
|
|
|
+- [ ] J'ai fait cette étape.
|
|
|
+- Suite
|
|
|
+ - [Pouvoir de feu](#pouvoir-de-feu)
|
|
|
|
|
|
|
|
|
## Pouvoir de feu
|
|
|
@@ -1169,6 +1242,8 @@ en balle de feu. Cela signifie qu'il y a une scène dédiée à la balle de
|
|
|
feu, qui existe et que vous pouvez regarder.
|
|
|
|
|
|
|
|
|
+- Prérequis
|
|
|
+ - [Pouvoir configurer le nombre de vies d’une brique](#pouvoir-configurer-le-nombre-de-vies-dune-brique)
|
|
|
- S'inspirer du pouvoir de ralentissement pour faire le pouvoir
|
|
|
- Nom classe : "PouvoirFeu".
|
|
|
- Couleur : "Color.RED".
|
|
|
@@ -1178,9 +1253,14 @@ feu, qui existe et que vous pouvez regarder.
|
|
|
- Appeler la méthode statique "BalleDeFeu.transformer(balle)".
|
|
|
|
|
|
|
|
|
-Note : une méthode statique est une fonction qui peut être appelée sans
|
|
|
+> Note : une méthode statique est une fonction qui peut être appelée sans
|
|
|
avoir à créer l'objet associé.
|
|
|
|
|
|
+- [ ] J'ai fait cette étape.
|
|
|
+- Suite
|
|
|
+ - Bonus de style : [Effet de flamme](#effet-de-flamme)
|
|
|
+ - [Pouvoir électrique](#pouvoir-électrique)
|
|
|
+ - Pour les expert·es : [Pouvoir agrandissement raquette](#pouvoir-agrandissement-raquette)
|
|
|
|
|
|
## Effet de flamme
|
|
|
|
|
|
@@ -1217,14 +1297,18 @@ Niv. 3
|
|
|
- Pour calculer votre clignotement à chaque image, mettez
|
|
|
votre code dans la fonction _process
|
|
|
- Doc
|
|
|
- - Réf AnimatedSprite2D#flip_v :
|
|
|
- <https://docs.godotengine.org/fr/4.x/classes/class_sprite2d.html#class-sprite2d-property-flip-v>
|
|
|
+ - [Réf AnimatedSprite2D#flip_v](https://docs.godotengine.org/fr/4.x/classes/class_sprite2d.html#class-sprite2d-property-flip-v)
|
|
|
|
|
|
|
|
|
-Note pour améliorer la performance : stocker la référence vers le nœud
|
|
|
+> Note pour améliorer la performance : stocker la référence vers le nœud
|
|
|
dans une variable pour éviter de demander à Godot de chercher le nœud à
|
|
|
chaque fois.
|
|
|
-@onready image : Sprite2D = $Image
|
|
|
+`@onready image : Sprite2D = $Image`
|
|
|
+
|
|
|
+- [ ] J'ai fait cette étape.
|
|
|
+- Suite
|
|
|
+ - [Pouvoir électrique](#pouvoir-électrique)
|
|
|
+
|
|
|
|
|
|
|
|
|
## Pouvoir électrique
|
|
|
@@ -1250,7 +1334,10 @@ briques à distance.
|
|
|
- Docs
|
|
|
- [Référence nœud Timer](https://docs.godotengine.org/fr/4.x/classes/class_timer.html)
|
|
|
- [Référence timer sans nœud](https://docs.godotengine.org/fr/4.x/classes/class_scenetree.html#class-scenetree-method-create-timer)
|
|
|
-
|
|
|
+- [ ] J'ai fait cette étape.
|
|
|
+- Suite
|
|
|
+ - Bonus de style : [Effet électrique](#effet-électrique)
|
|
|
+ - [Pouvoir laser](#pouvoir-laser)
|
|
|
|
|
|
|
|
|
## Effet électrique
|
|
|
@@ -1270,8 +1357,10 @@ Niv. 4
|
|
|
frame, flip_h et flip_v à intervalles réguliers.
|
|
|
- Mode expert : alterner aussi avec une seconde image
|
|
|
- Doc
|
|
|
- - Référence : AnimatedSprite2D
|
|
|
- <https://docs.godotengine.org/fr/4.x/classes/class_sprite2d.html>
|
|
|
+ - [Référence : AnimatedSprite2D](https://docs.godotengine.org/fr/4.x/classes/class_sprite2d.html)
|
|
|
+- [ ] J'ai fait cette étape.
|
|
|
+- Suite
|
|
|
+ - [Pouvoir laser](#pouvoir-laser)
|
|
|
|
|
|
|
|
|
|
|
|
@@ -1310,6 +1399,10 @@ Permet à la raquette de lancer un javelot à haute énergie qui détruit tout s
|
|
|
- Docs
|
|
|
- [Comment utiliser les Area2D](https://docs.godotengine.org/fr/4.x/tutorials/physics/using_area_2d.html)
|
|
|
- [Référence Area2D](https://docs.godotengine.org/fr/4.x/classes/class_area2d.html)
|
|
|
+- [ ] J'ai fait cette étape.
|
|
|
+- Suite
|
|
|
+ - Bonus de style : [Effet d’éruption de la raquette](#effet-déruption-de-la-raquette)
|
|
|
+ - [Pouvoir balle spectrale](#pouvoir-balle-spectrale)
|
|
|
|
|
|
|
|
|
## Effet d'éruption de la raquette
|
|
|
@@ -1324,6 +1417,9 @@ Permet à la raquette de lancer un javelot à haute énergie qui détruit tout s
|
|
|
- Désactiver la lecture en boucle
|
|
|
- Auto-détruire l'effet après l'animation
|
|
|
- Brancher le signal `animation_finished` à la méthode `queue_free()` du nœud racine
|
|
|
+- [ ] J'ai fait cette étape.
|
|
|
+- Suite
|
|
|
+ - [Pouvoir balle spectrale](#pouvoir-balle-spectrale)
|
|
|
|
|
|
|
|
|
|
|
|
@@ -1339,6 +1435,10 @@ rebond contre un mur.
|
|
|
|
|
|
- Docs
|
|
|
- [Masques de collision](https://docs.godotengine.org/en/4.2/tutorials/physics/physics_introduction.html#collision-layers-and-masks)
|
|
|
+- [ ] J'ai fait cette étape.
|
|
|
+- Suite
|
|
|
+ - [Le carrefour Godot](#le-carrefour-godot)
|
|
|
+ - Vous avez de l'inspiration ? [Faire un nouveau pouvoir de balle](#faire-un-nouveau-pouvoir-de-balle)
|
|
|
|
|
|
|
|
|
## Faire un nouveau pouvoir de balle
|
|
|
@@ -1349,20 +1449,23 @@ Niv. 4
|
|
|
|
|
|
À vous de l'imaginer, et de l'implémenter. :-)
|
|
|
|
|
|
-Exemples :
|
|
|
-
|
|
|
-- Balle collante : La balle colle à la raquette, et peut être renvoyée avec un clic ou un
|
|
|
-appui sur espace.
|
|
|
-- Balle magnétique : La balle est attirée par la raquette
|
|
|
-
|
|
|
-
|
|
|
+- Exemples :
|
|
|
+ - Balle collante : La balle colle à la raquette, et peut être renvoyée avec un clic ou un
|
|
|
+ appui sur espace.
|
|
|
+ - Balle magnétique : La balle est attirée par la raquette
|
|
|
+- [ ] J'ai fait cette étape.
|
|
|
+- Suite
|
|
|
+ - [Le carrefour Godot](#le-carrefour-godot)
|
|
|
+ - Vous avez encore de l'inspiration ? [Faire un nouveau pouvoir de balle](#faire-un-nouveau-pouvoir-de-balle)
|
|
|
|
|
|
|
|
|
## Exporter le jeu au format linux
|
|
|
|
|
|
|
|
|
-- Documentation
|
|
|
- - <https://docs.godotengine.org/fr/4.x/tutorials/export/exporting_projects.html>
|
|
|
+- [Documentation](https://docs.godotengine.org/fr/4.x/tutorials/export/exporting_projects.html)
|
|
|
+- [ ] J'ai fait cette étape.
|
|
|
+- Suite
|
|
|
+ - [Exporter le jeu au format Windows](#exporter-le-jeu-au-format-windows)
|
|
|
|
|
|
|
|
|
## Exporter le jeu au format Windows
|
|
|
@@ -1372,6 +1475,9 @@ Pareil que pour Linux.
|
|
|
|
|
|
Vous pouvez utiliser Wine pour contrôler votre export.
|
|
|
|
|
|
+- [ ] J'ai fait cette étape.
|
|
|
+- Suite
|
|
|
+ - [Exporter pour le web](#exporter-pour-le-web)
|
|
|
|
|
|
## Exporter pour le web
|
|
|
|
|
|
@@ -1380,6 +1486,10 @@ Pour itch.io, nommez l'artefact produit `index` afin d'avoir un index.html.
|
|
|
|
|
|
Faites une archive.
|
|
|
|
|
|
+- [ ] J'ai fait cette étape.
|
|
|
+- Suite
|
|
|
+ - [Exporter pour Android](#exporter-pour-android)
|
|
|
+
|
|
|
|
|
|
## Exporter pour Android
|
|
|
|
|
|
@@ -1389,6 +1499,9 @@ Pour les plus experts d'entre vous.
|
|
|
|
|
|
Le plus facile est d'utiliser [l'image docker pour CI Godot](https://github.com/abarichello/godot-ci/tree/master).
|
|
|
|
|
|
+- [ ] J'ai fait cette étape.
|
|
|
+- Suite
|
|
|
+ - [Le carrefour Godot](#le-carrefour-godot)
|
|
|
|
|
|
|
|
|
## Faire un obstacle avec une nouvelle forme
|
|
|
@@ -1412,6 +1525,10 @@ Niv. 3
|
|
|
<https://docs.godotengine.org/fr/4.x/tutorials/physics/physics_introduction.html#collision-layers-and-masks>
|
|
|
- Référence :
|
|
|
<https://docs.godotengine.org/fr/4.x/classes/class_collisionobject2d.html#class-collisionobject2d-property-collision-layer>
|
|
|
+- [ ] J'ai fait cette étape.
|
|
|
+- Suite
|
|
|
+ - [Faire une brique avec une nouvelle forme](#faire-une-brique-avec-une-nouvelle-forme)
|
|
|
+ - Refaire cette étape avec une autre forme.
|
|
|
|
|
|
|
|
|
|
|
|
@@ -1431,9 +1548,12 @@ Niv. 4
|
|
|
- L'ajouter au niveau de votre choix.
|
|
|
|
|
|
|
|
|
-Note : comme votre nouvelle brique a le même script que la brique de
|
|
|
+> Note : comme votre nouvelle brique a le même script que la brique de
|
|
|
base, les deux ont le même comportement !
|
|
|
|
|
|
+- [ ] J'ai fait cette étape.
|
|
|
+- Suite
|
|
|
+ - [Le carrefour Godot](#le-carrefour-godot)
|
|
|
|
|
|
|
|
|
## Compter et afficher le score
|
|
|
@@ -1445,6 +1565,9 @@ Niv. 4 : le·a participant·e cherche par lui-même une solution ;-)
|
|
|
|
|
|
On pourra imaginer que le nombre de points dépend du temps. Plus un niveau est terminé rapidement, plus il y a de points ! On peut supposer que le nombre de briques détruites influe aussi sur le nombre de points.
|
|
|
|
|
|
+- [ ] J'ai fait cette étape.
|
|
|
+- Suite
|
|
|
+ - [Collectibles qui donne des points](#collectibles-qui-donne-des-points)
|
|
|
|
|
|
## Collectibles qui donne des points
|
|
|
|
|
|
@@ -1459,6 +1582,9 @@ Niv. 4
|
|
|
- Créer un pouvoir "ScoreBonus" (voir ci-dessous).
|
|
|
- Associer un groupe à votre compteur de score.
|
|
|
- Incrémenter le score quand le pouvoir est déclenché.
|
|
|
+- [ ] J'ai fait cette étape.
|
|
|
+- Suite
|
|
|
+ - [Choisir la couleur de la raquette](#choisir-la-couleur-de-la-raquette)
|
|
|
|
|
|
|
|
|
## Pouvoir agrandissement raquette
|
|
|
@@ -1473,10 +1599,13 @@ Niv. 4
|
|
|
- Mettre la raquette dans le groupe.
|
|
|
- Ajouter une méthode publique "changer_taille" pour modifier
|
|
|
sa taille.
|
|
|
- - /! Il faut modifier la taille de l'image et la taille de
|
|
|
+ - /!\ Il faut modifier la taille de l'image et la taille de
|
|
|
l'enveloppe physique !
|
|
|
- Dans le déclenchement du pouvoir, appeler la méthode
|
|
|
"changer_taille" sur toutes les raquettes.
|
|
|
+- [ ] J'ai fait cette étape.
|
|
|
+- Suite
|
|
|
+ - [Malus diminution taille de raquette](#malus-diminution-taille-de-raquette)
|
|
|
|
|
|
|
|
|
|
|
|
@@ -1489,6 +1618,9 @@ Niv. 4
|
|
|
|
|
|
- Idem ci-dessus, modulo le facteur de taille.
|
|
|
|
|
|
+- [ ] J'ai fait cette étape.
|
|
|
+- Suite
|
|
|
+ - [Le carrefour Godot](#le-carrefour-godot)
|
|
|
|
|
|
|
|
|
|
|
|
@@ -1500,7 +1632,9 @@ Permettre au joueur de pouvoir choisir la couleur de sa raquette depuis le menu.
|
|
|
|
|
|
C'est à vous de trouver comment faire !
|
|
|
|
|
|
-
|
|
|
+- [ ] J'ai fait cette étape.
|
|
|
+- Suite
|
|
|
+ - [Choisir un pseudo](#choisir-un-pseudo)
|
|
|
|
|
|
## Choisir un pseudo
|
|
|
|
|
|
@@ -1510,6 +1644,11 @@ Permettre au joueur de pouvoir choisir son pseudo depuis le menu.
|
|
|
|
|
|
Bon courage. :-)
|
|
|
|
|
|
+- [ ] J'ai fait cette étape.
|
|
|
+- Suite
|
|
|
+ - Bonus : [Afficher le pseudo en jeu](#afficher-le-pseudo-en-jeu)
|
|
|
+ - Faire un [leaderboard](#leaderboard)
|
|
|
+
|
|
|
|
|
|
|
|
|
## Afficher le pseudo en jeu
|
|
|
@@ -1518,6 +1657,10 @@ Bon courage. :-)
|
|
|
|
|
|
Niv. 4 : le·a participant·e cherche par lui-même une solution ;-)
|
|
|
|
|
|
+- [ ] J'ai fait cette étape.
|
|
|
+- Suite
|
|
|
+ - Faire un [leaderboard](#leaderboard)
|
|
|
+
|
|
|
|
|
|
## Leaderboard
|
|
|
|
|
|
@@ -1528,6 +1671,9 @@ Afficher la liste meilleurs scores sur l'écran de game-over.
|
|
|
|
|
|
Les scores doivent être sauvegardés dans un fichier.
|
|
|
|
|
|
+- [ ] J'ai fait cette étape.
|
|
|
+- Suite
|
|
|
+ - [Le carrefour Godot](#le-carrefour-godot)
|
|
|
|
|
|
## Passer au niveau suivant une fois un niveau terminé
|
|
|
|
|
|
@@ -1537,13 +1683,22 @@ Niv. 4
|
|
|
|
|
|
Attribut par niveau, script niveau.
|
|
|
|
|
|
+- [ ] J'ai fait cette étape.
|
|
|
+- Suite
|
|
|
+ - [Faire une carte de niveaux interactive](#faire-une-carte-de-niveaux-interactive)
|
|
|
|
|
|
-## Faire une carte de niveaux interactive
|
|
|
|
|
|
+## Faire une carte de niveaux interactive
|
|
|
|
|
|
|
|
|
Niv. 4
|
|
|
|
|
|
+Ça peut être ce que vous voulez pour rendre le choix du niveau plus vivant.
|
|
|
+
|
|
|
+- [ ] J'ai fait cette étape.
|
|
|
+- Suite
|
|
|
+ - [Le carrefour Godot](#le-carrefour-godot)
|
|
|
+
|
|
|
|
|
|
## Afficher une jauge de balles
|
|
|
|
|
|
@@ -1556,6 +1711,10 @@ Remplacer le label par une jauge, dont le nombre de points représente le nombre
|
|
|
|
|
|
|
|
|
- Remplacer un control par un nœud plus avancé fourni par Godot
|
|
|
+- [ ] J'ai fait cette étape.
|
|
|
+- Suite
|
|
|
+ - Continuer initiation avec [Afficher un écran de game over](#afficher-un-écran-de-game-over)
|
|
|
+ - [Le carrefour Godot](#le-carrefour-godot)
|
|
|
|
|
|
|
|
|
|